Es gibt verschiedene Bezeichnungen für diesen Voice-Bereich, VUI (Voice-User- Interface), VUX (Voice-User-Experience) oder Conversational Design. Wir nutzen vorwiegend die Bezeichnung Voice-Design oder VUI, aber im Grunde sagen alle das Selbe aus.
Den Aufbau einer Voice-App (z. B. eines Skills bei Alexa), also das Voice-User- Interface (VUI) Design, sieht man in der Regel nicht. Dabei ist dies eines der wichtigsten Instrumente und essenziellen Grundbausteine einer Anwendung.
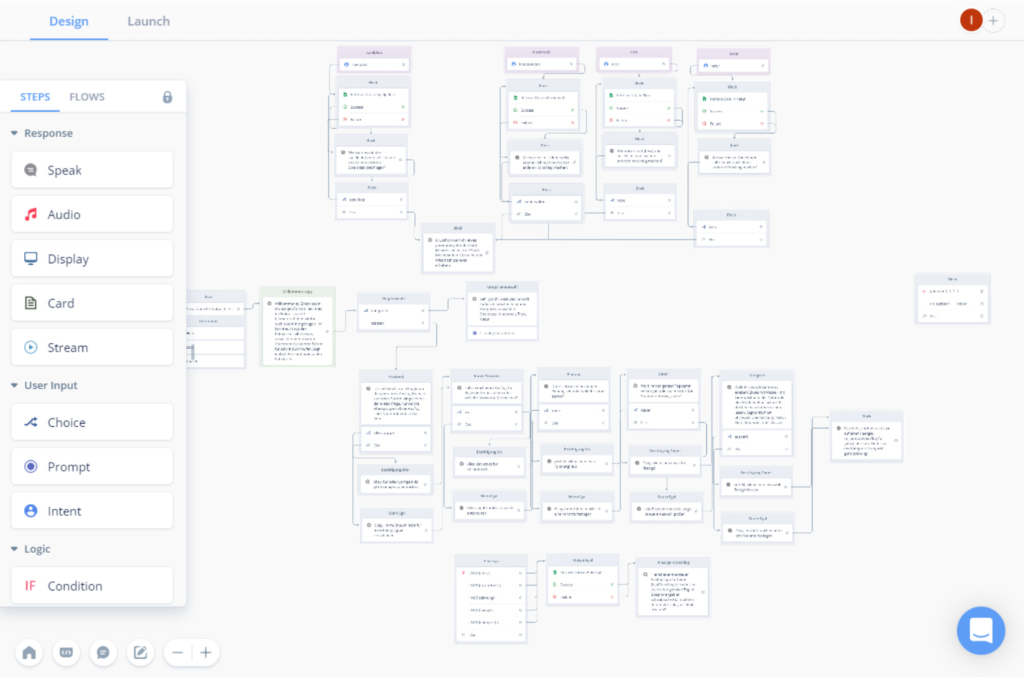
Diese können sehr beeindruckend wirken, wenn man mal hinter die Kulissen schauen darf:

Dieser Skill bildet zwei Wege ab. Den ersten über einen „Schritt-für-Schritt“-Generator und den zweiten für eine direkte Auswahl in vier verschiedenen Kategorien.

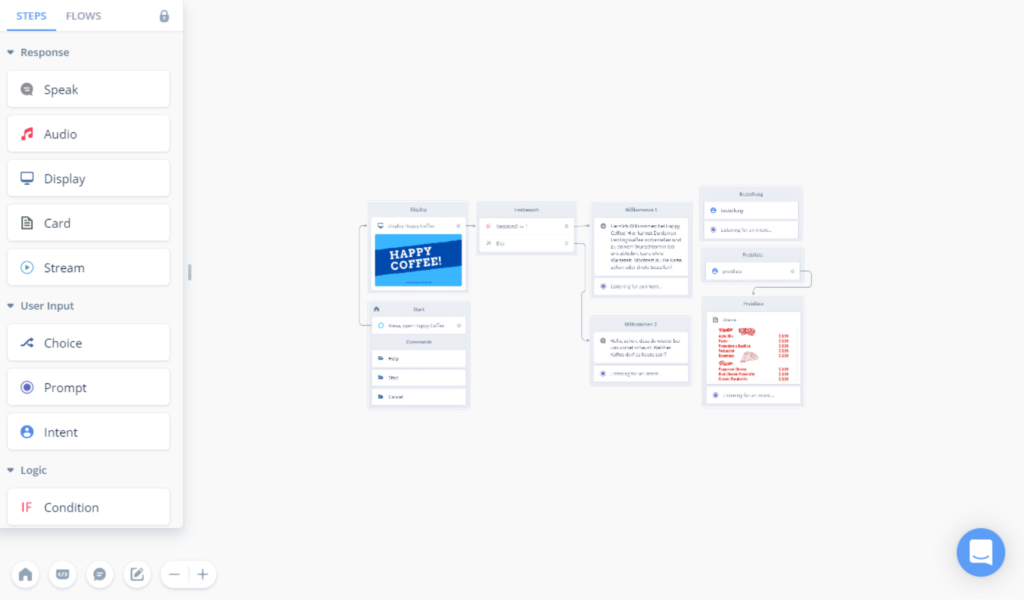
Dieser Skill ist zwar auf den ersten Blick sehr klein, aber dahinter verbirgt sich eine Bestell-Voice-App um Kaffee zu ordern.
Die Screenshots zeigt jedoch nur einen kleinen Ausschnitt, denn das Interface besteht nicht nur aus den Auswahlmöglichkeiten. Verschiedene Flows (Zweigwege z. B. für Hilfe-Anwendungen) im „Hintergrund“ der App, fangen wichtige Nebenfragen ab, die es in jedem Bereich gibt, nicht nur in der Voice-Welt.
Im persönlichen Beratungsgespräch ist es z. B. die nebenbei gestellte Frage nach der Gewährleistung. Auf der Webseite die FAQs und auf Social-Media-Plattformen die Einstellungsmöglichkeiten.
Der „Hilfe-Flow“ kann zu jeder Zeit, während der Verwendung der App, aktiviert werden, z. B. durch die Standard-Aussagen wie „Hilfe“, „Stopp“ oder „Abbrechen“. Auch diese Wege sind im Voice-Interface sehr wichtig und sollten immer an das Branding der App angepasst sein. Wir empfehlen diese sogar weiter auszubauen, um den Nutzern den Servicegedanken auch in der Voice-App widerzuspiegeln.
Nichts ist enttäuschender, als wenn der User in einen für ihn nicht abgegrenzten Bereich in der App gelangt, in der plötzlich anders mit ihm gesprochen wird. Der „Zauber“ verschwindet quasi und der Anwender ist aus seiner Journey herausgerissen. Das führt ganz oft zu Abbrüchen der App und ggf. zu schlechten oder schlechteren Bewertungen.
Die Flows sollten also auch sehr eng in das User Interface eingebunden sein und genauso viel Beachtung erhalten, wenn nicht sogar etwas mehr als die „Kern-App“.
Hinter jeder guten Voice App steckt also ein gutes Voice User Interface Design. Aber warum ist das noch wichtig?
In der Regel ist bei der Nutzung von Sprachassistenten keine visuelle Hilfe verfügbar, d.h. Nutzer sind vollkommen vom Gehörten abhängig, um Entscheidungen zu treffen. Sie müssen in jedem Schritt nachvollziehen können, was passiert und was sie im nächsten Moment sagen können.
Eine zu lange Stille löst in jeder Konversation Unbehagen aus. Daher ist es wichtig jeden Moment des Interfaces gut zu planen. Den Nutzer mit 10 Optionen zu konfrontieren ist genauso zäh, wie zu wenig Möglichkeiten zur Verfügung zu stellen. Bis alle Varianten aufgesagt sind, hat der User die ersten 7 bereits wieder vergessen oder ärgert sich, weil seine Ansagen nicht zum gewünschten Ergebnis führen.
Das VUI der Voice-App sollte daher als eine Persönlichkeit aufgebaut sein. Denn für die Nutzer zeichnet sich für die unsichtbaren netten Stimmen in der Phantasie ein Bild ab. So läßt sich diesem fiktiven Gegenüber durchaus sehr gezielt eine tatsächliche Persönlichkeit verleihen.
Diese Möglichkeiten werden z.B. im Vergleich zu Kinder-Voice-Apps gut sichtbar. Eine Anwendung für Kinder gestaltet sich immer anders als eine App für Erwachsene. Die KI wird mit ganz anderen Inhalten gefüllt, die Wege sind anders erklärt und gestaltet.
Eine gutes VUI beinhaltet also auch immer eine Beschreibung für die Persönlichkeit der KI. Merkmale, Sprachgebrauch und Wirkung in bestimmten Situationen werden vorab festgelegt, z. B. das Einbauen von Humor oder die Verwendung von Audio-Einspielungen anstelle der „Standard-Alexa-Stimme“.
Ein Voice-Interface ist somit nicht nur reine Technik. Es steckt auch sehr viel Feingefühl und Psychologie dahinter.
Kommen wir aber zum ersten Schritt einer Voice-App-Planung.
Kann ich meinen Use Case überhaupt über Voice abbilden?
Die Künstliche Intelligenz und auch der Voice-Bereich wird sich sicherlich im Laufe der Zeit weiterentwickelt und die Use Cases in der Zukunft werden bestimmt viel größer sein. Aber aktuell bewegen wir uns noch in einem einigermaßen „übersichtlichen“ Bereich.
Im ersten Schritt legen wir fest, ob für den Anwendungsfall eine Voice App überhaupt sinnvoll ist und ob du alles darüber abbilden kannst bzw. willst.
Ein krasses Beispiel wäre der Vergleich Auto kaufen über Voice oder eine Probefahrt mit einem Auto buchen. Ersteres ist sicherlich nicht dafür geeignet, über Voice zu tätigen. Dein potenzieller Käufer hat da viel zu viele Fragen und möchte sich nicht auf eine Audiobeschreibung verlassen. Bei der Probefahrt hingegen besteht ein ganz simpler Use Case. Du fragst, ob die Person eine Probefahrt bei dir buchen möchte, lässt sie vielleicht noch das Modell auswählen und den Zeitpunkt. Einfach und schnell und perfekt für Voice geeignet!
Die erste Frage lautet daher: Kann ich mit wenigen Fragen zu meinem gewünschten App-Ergebnis gelangen, auf die der Nutzer mit kurzen Antworten intuitiv reagieren kann?
Weitere Fragen während der Konzeption sollten sein:
Was möchte der Nutzer? Welche Inhalte müssen enthalten sein? Welche Fragen könnten für den Nutzer während der Anwendung auftreten? Gibt es zusätzliche Optionen, die ich anbieten möchte?
Erstaunlich ist, dass bei jedem noch so gut durchdachten Interface es trotzdem immer wieder zu weiteren Varianten kommt, an die wir nicht gedacht haben. Daher ist auch die Nacharbeit einer App enorm wichtig. Verbesserungen, Updates, Neuerungen halten das Interesse der Nutzer aufrecht und wir lernen auch sehr viel über unsere Zielgruppe.
Daher ist auch die Analyse z. B. über die Developer-Console oder in der App eingebaute Helferlein ganz wichtig. Welche Befehle hat die KI nicht verstanden, welche konnte Sie selbst zuordnen. Welche Fragen konnte die App nicht beantworten usw.
Visualisiere den Weg des Nutzers
Wenn du nun sicher bist, dass deine Idee gut auf Sprachassistenten umzusetzen ist und du auch auch alle Optionen um die App herum bedacht hast, kannst du damit anfangen, ein Skript oder besser noch ein Flow Chart zu erstellen. Am besten mit einem Mind-Map-Tool oder Papier, Stift und verschiedenen Farben.
Dabei ist vor allem wichtig, nicht nur den Happy Path, also nicht nur den optimalen Weg, zu zeichnen, sondern auch die Punkte, an denen der Nutzer nicht mehr weiter weiß oder einen anderen Weg wählen könnte.
Denk an den „HilfeFlow“, stelle dem Nutzer genaue Erklärungen zur Verfügung, damit er deine App optimal versteht und nutzen kann. Verabschiede dich bei einem Abbruch und weise z. B. auf geplante Updates hin.
Mache ggf. auf dein weiteres Angebot aufmerksam oder stelle weitere Hilfen zur Verfügung.
Achte auf Abwechslung und einfache Auswahl
Wenn du nun die verschiedenen Wege für deinen Nutzer aufgezeichnet hast, kannst du dich an die Feinheiten deiner App machen. Also überlege dir, was Alexa oder der Google Assistant in den einzelnen Momenten sagen, sodass es zu einem angenehmen Erlebnis wird. Dabei ist besonders wichtig, auf Abwechslung der Antworten oder Rückfragen des Sprachassistenten zu achten. Wenn jemand 3 mal hintereinander genau dieselbe Frage gestellt bekommt, ist er oder sie schnell genervt. Besser, du überlegst dir ein paar alternative Fragen und verdeutliche auch gerne nochmal, welche Antwortmöglichkeiten gegeben sind.
Bezüglich der Antwortmöglichkeiten solltest du auch darauf achten, dass du immer nur maximal 3 Stück zur Auswahl anbietest um deine Nutzer nicht zu überfordern. Denke immer daran, dass sie in den meisten Fällen nicht nochmal nachlesen können, was sie sagen sollen!
Die Display-Speaker nehmen verstärkt zu. Du solltest auch schon an diese Varianten denken und Bilder oder Videos in deine App einbauen bzw. für spätere Updates einplanen. Groß im Kommen ist derzeit der Amazon-Fire-TV-Stick. Über diesen lassen sich Videos und Bilder in Fernseh-Diagonal-Größe anzeigen.
Testen nicht vergessen
Dein Konzept ist vollständig, dann heißt es nun: Testen, testen, testen…
Schon bevor du deine Voice App erstellst, solltest du dein Skript mit einer anderen Person durchgehen und testen, ob alles so verständlich ist. Du kannst da genauso wie bei einem Theaterstück rangehen, welches ihr gemeinsam probt. Eine Person ist der Voice Assistant, die andere Person der Nutzer. Damit merkt ihr ganz schnell, wo es für Nutzer zu Verständnisfragen kommen könnte und wo sie womöglich überfordert sind.
Nach der „trockenen“ Testphase werden auch während dem Bau der App sicherlich noch Feinheiten auffallen. Hast du die App erstellt, lasse auch diese vor Veröffentlichung von verschiedenen Freunden und Bekannten auf ihren Geräten testen, um dir so viel Feedback wie möglich einzuholen und eventuelle Bugs zu eliminieren.
Wie bereits erwähnt lebt eine Voice-App auch von der Nacharbeit. Analysiere regelmäßig, ob es zu Fehlern gekommen ist, wann sind die meisten User ausgestiegen und warum? Gibt es Fragen der User, an die du evtl. nicht gedacht hast? Funktionieren alle Anbindungen? Welche Updates sind möglich? Wie kannst du deine App erweitern oder mit weiteren Angeboten verbinden?
Wird deine Zielgruppe auch angesprochen oder gibt es vielleicht einen Bereich, der deine App nutzt, an den du nicht gedacht hast?
Du siehst, auch die Analyse ist sehr spannend und inspiriert zu Neuem, daher empfehlen wir, schaue regelmäßig in die Consolen und Analysen zu deiner App.
